Making a document "Accessible" means making sure that anyone can use it, regardless of an individual's need for accommodation. (Accommodations relating to documents generally support visual or auditory disabilities.) Accessibility is a shared, ongoing responsibility for any member of the Penn community who develops, creates, publishes, or shares course materials or other printed or online resources.
Students may have visual, auditory, or cognitive disabilities that create challenges in accessing course content, and require the use of assistive technologies, such as screen readers and text-only browsers (for blind and low vision students) or captioning and signing (for d/Deaf and hard-of-hearing students). Because documents and websites pose a huge barrier for the visually impaired, this article focuses primarily on visual content.
Before You Start
To create or remediate printed or online documents, you will need:
- Existing documents: Access to an editable version of the document or file
- .PDF versions of a document can be remediated, but it's best to fix the original file if it's available.
- New documents: Access to programs that can create documents that are accessible, and/or use of programs that check accessibility.
The following principles can help make sure your course materials are accessible to students of all abilities.
General Best Practices
Create Accessible docs from the start.
Use Alternative Text (Alt Text) to describe images, charts, and graphs that aren't described in the surrounding content.
Share Files in their original format (e.g. Word, PowerPoint). Once a file has been converted to a .pdf, it's hard to make it accessible.
Existing PDFs: Check all publicly available PDFs and remediate them for accessibility. Make sure you are working with the original document, if possible. Don't "fix" a .pdf if you have access to the original, otherwise, you will need to redo it every time there is an update.
Use the Check Accessibility feature in Canvas (most useful when creating a document).
Use UDOIT to scan Canvas sites after they've been posted. (You may need to enable it first - contact your Wharton Computing Representative for help if needed.)
Provide closed captions and/or transcripts for all videos and multimedia.
Consider offering alternate formats for course materials and assessments.
Alt Text
Screen readers use "Alternative Text" -- or "Alt Text" -- to describe images, charts, and graphs. We recommend using these guidelines when you create Alt Text for your course materials and all digital files (including slide decks, assignment instructions, work samples, and readings) and any other kind of content placed on Canvas.
Images
There are some additional considerations when making sure images are accessible to everyone:
Use Alt Text to describe what the image is showing.
Limit Alt Text to 120 characters when possible and include only essential info.
- For exams, be sure to provide adequate information to answer the question while being careful to not give away the answer.
- Any text in the image must be described in the alt text, including numbers and percentages.
Avoid using image file names as Alt Text.
The purpose of alt text for images is to describe what is happening in an image, or where a link is pointing, for people with vision or bandwidth challenges.
Check whether images convey content; if not, mark them as decorative in the software you are using. Marking a non-important image as decorative improves readability for a screen reader or other assistive technology; most readers will not include them.
 Students at graduation.Sample ALT Text: Close-up of student's head in graduation hat, from behind.
Students at graduation.Sample ALT Text: Close-up of student's head in graduation hat, from behind.
This image could be considered decorative if it doesn't contribute to the context of the paragraph in any way, but it could also be considered important if it is setting a mood or other purpose.- Example of decorative image:
 Crocus bulbs
Crocus bulbs
The description "crocus bulbs" fully describes the image, and there is no need to describe the image. Mark it as decorative.
NOTE: If an image is purely decorative, Alt Text may be left blank. Screen readers understand that images without Alt Text do not convey information.
Hyperlinks in Text
Hyperlinks allow the reader to click on selected text and be brought to a website or document being referenced. Alt Text is not needed when text is hyperlinked as long as the linked text describes the destination of the link.
Example: For the sentence “See our article on how to make Exam Accommodations on our website”, hyperlink the phrase “Exam Accommodations”. The phrase describes where the link goes, so it is automatically accessible, and it does not need Alt Text.
Many screen readers announce the presence of links, so you do not need to include language like “Link to ____” in the alt text.
In certain cases, links may be displayed as a list of all links on the page to screen readers. In these situations, even if the text surrounding a link makes it clear where the link would lead a user, that context is critical to explain where the link is taking the reader.
Structuring / Sharing Documents
Keep the following list in mind when you are creating documents (or remediating them) and you'll make easy-to-use, enduring documents that work for everyone.
Reminder: Work with the original document, if possible, otherwise, you will need to redo it every time there is an update.
Use Headers
Headers give structure and create a hierarchy of importance. Programs such as Microsoft Word, Excel, and PowerPoint have predefined header styles so we recommend using those. Check Microsoft Heading Style Guide.
- Use the Heading Styles function in the program you're using.
- Avoid manually formatting heading font sizes or making headings bold.
Use a logical progression for headers -- for example, heading level 3 should nest under a heading level 2. Do not skip heading levels for purposes of formatting or sizing.
In markup languages such as HTML, CSS, or other coding languages, headers are defined with the letter H plus a number: H1 for titles, H2 for main sections, H3 for subsections, etc. In applications such as Word or PowerPoint, they are called "Headings". In Canvas, this application is called a "Page Title".
- Headers and heading paragraphs should contain no more than 120 characters.
- A heading paragraph is used to summarize the information being discussed in the section. This should summarize -- not repeat, information or content written in the surrounding text.
Tables
Tables are complicated for screen readers and need to be well constructed.
Table headers should specify the scope of the table and its structure
Tables should have at least one header
Tables need a caption describing what the table contains.
Links and Lists
Use descriptive text for links, for example: “See our article on how to make Exam Accommodations on our website”. Avoid vague instructions such as "click here".
If vague instructions are unavoidable, make sure that the link's alt text is descriptive.
Use the List tool to format numbered or bulleted lists. (Don't make your bullets!)
Microsoft Office Documents
In PowerPoint, ensure that each slide has a unique and informative title, to distinguish it from previous slides.
If your slide should not display a title, create a hidden title so the screen reader can use it.
- Excel can be harder to make accessible than other Office apps. For assistance, use Microsoft's Accessibility Guide for Excel
Microsoft has additional tips and guidelines in their Knowledge Base article, Create Accessible Office Documents.
Convert and Verify Accessible PDFs
An accessible PDF has the following components:
Header (see Header description above.)
Structure -- screen readers use the structure of your page to read the content. Think of your page as an outline. Your page title is your first-level header, and should be the theme of your page. Use subheadings (e.g. H2, H3) to deliver your message. (This advice is from Penn's resource for Content Creators.)
Alt Text (Alternative Text) -- see the Alt Text section above for details on what Alt Text is.
Tags -- When a PDF is tagged, the logical structure tree they help to create sends the contents to a screen reader or other assistive software or hardware in an appropriate order.
We recommend you build your syllabus as a Canvas page rather than relying on PDFs as a primary source of information. If you must use a PDF, run it through Adobe Accessibility Checker before uploading it to Canvas.
When working with PDFs, try to update the original document whenever possible, and then recreate the PDF. This will save a lot of extra work in future iterations.
When you don't have access to the original document, use these steps to make your PDF accessible.
Verify a PDF is Accessible
To verify your PDF is accessible:
Choose Tools > Accessibility. The accessibility toolset will be displayed in the secondary toolbar.
Click Full Check/Accessibility Check to open the Accessibility Checker Options dialog box.
If you have access to the original document that created the .pdf, be sure to update that first, to speed up any future remediation needs.
Convert a PDF to Make It Accessible
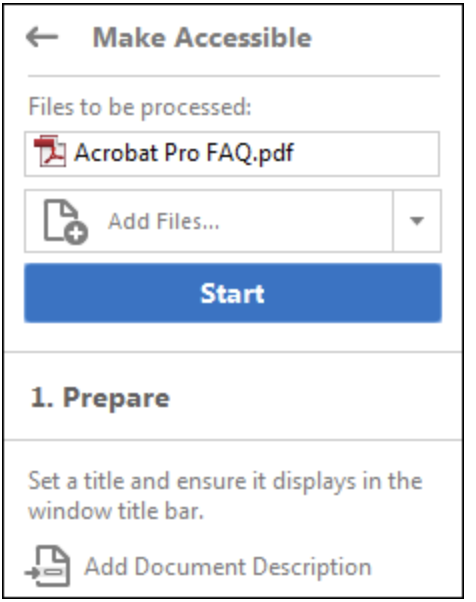
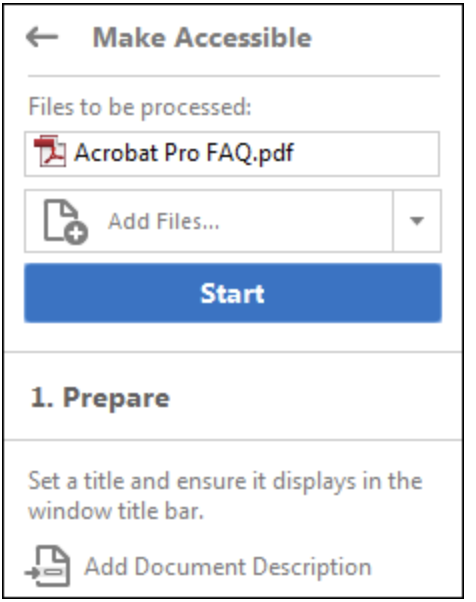
To convert a . PDF into an accessible document, use the Make Accessible action in Adobe Acrobat Pro.
Select Tools > Action Wizard. This will appear in the secondary toolbar.
Click Make Accessible from the actions list.
Select the document that you want to make accessible or use the currently open document.

- Click Start and follow the prompts to make the document accessible.
For additional information, see Create and verify PDF accessibility (Acrobat Pro).
Checking Accessibility in Canvas
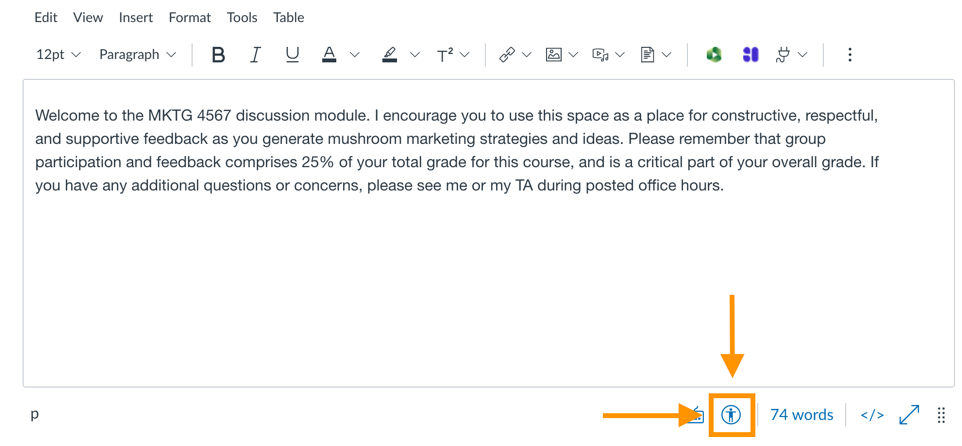
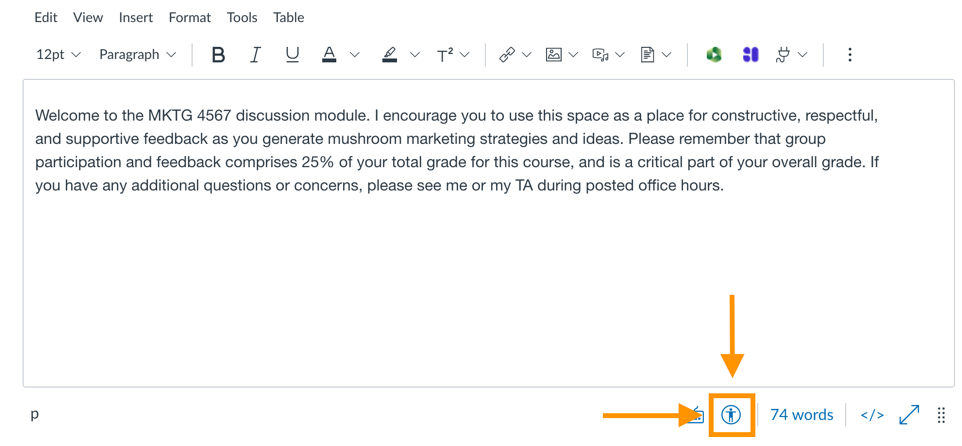
The Canvas Accessibility Checker is an easy-to-use tool located on the bottom right side of the Rich Content Editor text box.
- Click the icon to scan the page for any accessibility issues.

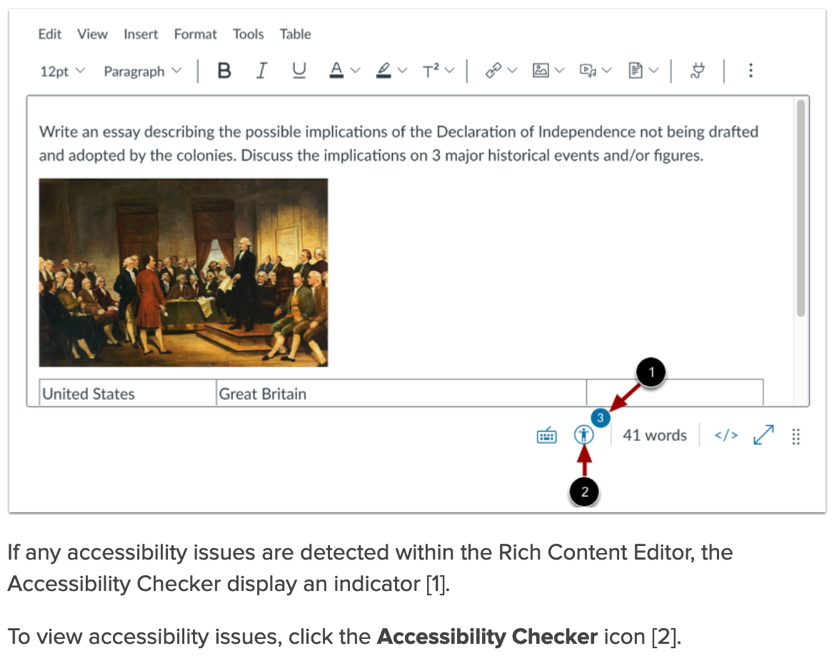
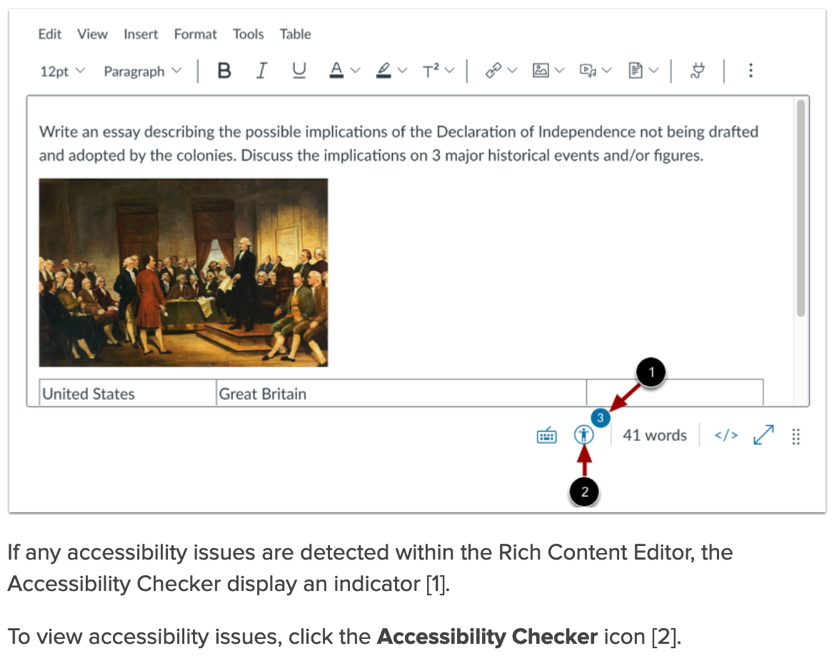
- If any accessibility issues are detected with the Rich Content Editor, the Accessibility Checker displays an indicator [1].

- To view accessibility issues, click the Accessibility Checker icon [2].
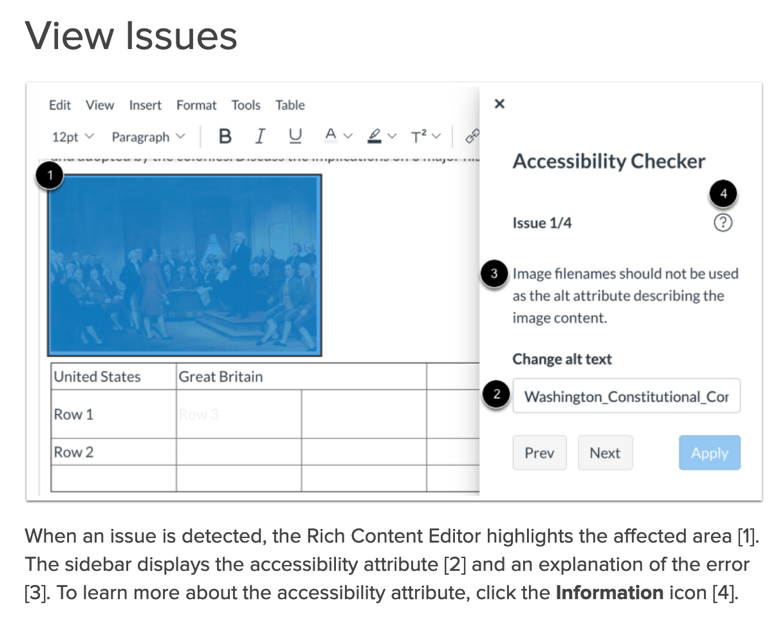
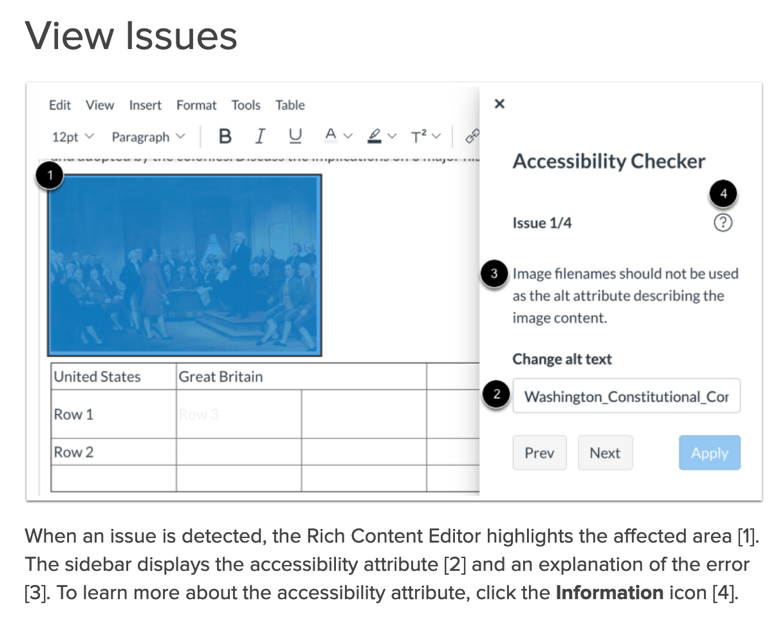
- When an issue is detected, the Rich Content Editor highlights the affected area [1]. The wide bar displays the accessibility attribute [2] and an explanation of the error [3]. To learn more about the accessibility attribute, click the information icon [4].

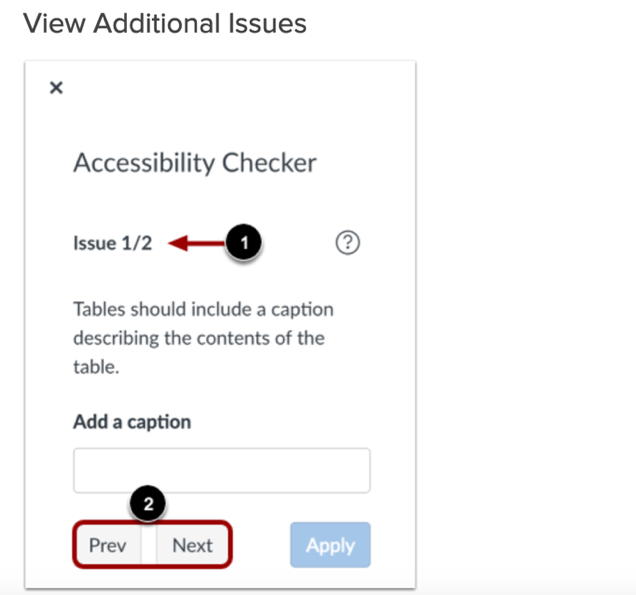
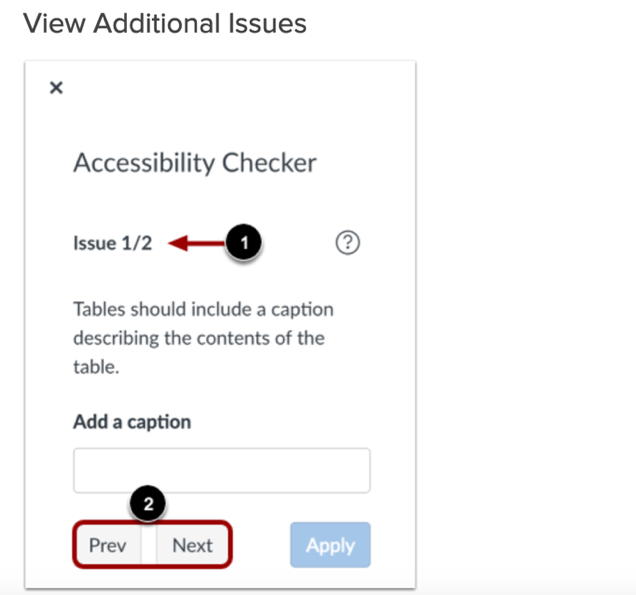
- Issues are detected and listed individually [1], to scroll through the issues you can use the Previous and Next buttons [2] in the Accessibility Checker.

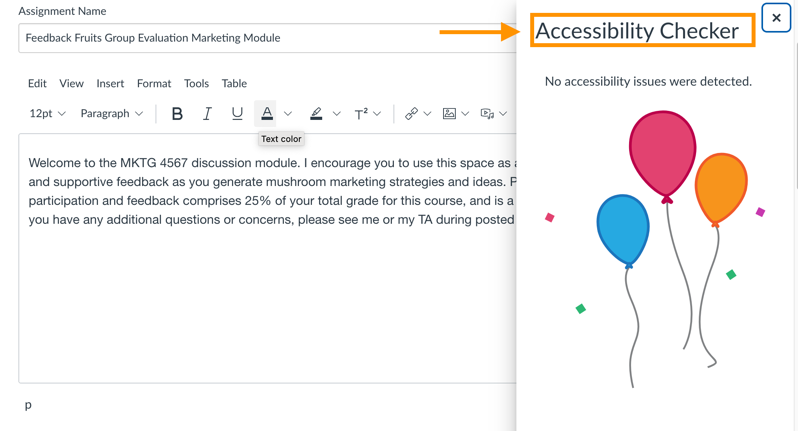
- The Accessibility Checker will alert you once all issues have been fixed.

See Canvas' in-depth accessibility checker for more information.
Provide Closed Captions and/or Transcripts for Videos and Multimedia
Faculty, students, and staff can request transcripts and closed captioning for videos and other multimedia by submitting the Caption Request Form.
Planning Caption Requests
Captioning turnaround time is 4 business days, and the cost is covered for course materials.
An expedited turnaround of 2 business days may be available, depending on vendor availability.
Faculty can also reach out to their Academic Computing Support representative for additional help.
Good to Know: Requests requiring faster than a four-day turnaround may not be guaranteed.
Consider Alternate Formats for Course Materials and Assessments
Students of all abilities appreciate flexibility in course materials. Ensure you are offering materials in a way that can be interpreted using more than one sense. For example, a video or podcast with a transcript, or audio descriptions for videos with no dialogue.
Exams: If you have any questions about how to create accessible exams, please contact the Courseware team to schedule an exam consultation.
Student Accommodation Requests
Students should contact Student Disability Services (SDS) at least 8 days in advance of exams to register for the appropriate accommodations. SDS or the program office will let you know if a student in your course needs accommodations. To set up accommodations in Canvas, please see the Exam Accommodations guide.
Resources
These resources should help answer your questions and provide guidance on making documents accessible.
- Courseware Team Consultation: Faculty, TAs, and staff are welcome to contact the Courseware team to schedule an accessibility consultation by emailing courseware@wharton.upenn.edu.
- Review your Students' Accommodations: Visit the MyWLRC Portal to review student accommodations in your courses or to request alternate formats for course materials.
- Penn's Policies on Accessibility for Learning and Teaching: For more information about the University’s commitment to equal access, visit Student Disability Services and Web Accessibility at Penn.
- For Content Creators: https://accessibility.web-resources.upenn.edu/resources/content-creators
- Microsoft's Tips and Guidelines:
- Working with.PDFs: Create and verify PDF accessibility (Acrobat Pro).
- Working with Canvas:

 Crocus bulbs
Crocus bulbs